CARA MEMBUAT ANIMASI SEDERHANA DENGAN PHOTOSHOP
Assalamualaikum. Hai teman-teman bertemu lagi di "pondok tutorial multimedia" yang insyaallah barokah ini. oke emmmmm kali ini apa yang akan kita bahas mas arif?...
emmm..oke, kali ini kita akan membahas cara membuat sesuatu yag bisa bergerak.
sesuatu yang bisa bergerak?...apa itu
penasaran....oke, kita akan membuat sebuah animasi sederhana menggunakan software yang tidak asaing ini yaitu photoshop. bukan hanya bisa editing foto/olah gambar photoshop juga bisa untuk membuat animasi.
oke langsung saja kita bahas tutorialnya....
Langkah1. Oke teman-teman langkah yang pertama ini apa yang harus kita lakukan?....emmm, oke langkah yang pertama adalah buka dokumen baru atau buat lah document baru dengan cara file>new. Seperti gambar di bawah ini:
Langkah2. Oke..teman-teman
langkah yang kedua yaitu, anda Atur
dokumen yang sudah anda buat. seperti pada gambar ini :
Langkah3. Kemudian langkah ini
di langkah ke tiga, anda buat
background sederhana menggunakan Gradient
Tool : seperti gambar di bawah ini
Langkah4. Oke teman-teman ,
Sekarang anda buat lingkaran dengan Elliptical Marquee tool.. ( Sambil tekan tombol
SHIFT biar Bener-bener bulet jadinya ).. dan Warnai dengan Gradient Tool
> Radial Gradient. Warna bebas,
tapi disini saya menggunakan warna hitam dan putih..
Langkah5. Oke my friends, Sekarang
yang harus anda lakukan adalah kita gerakkan Bola nya, Klik
Windows > Animation :seperti
gambar di bawah ini.
Langkah6. Naaaaaaah, maka
muncul Animation Bar : seperti gambar yang ada di bawah ini
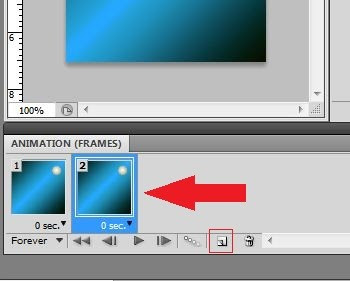
Langkah7. Oke my friends,
kemudian anda Klik Duplicate Selected Frame .. Muncul Frame baru dengan posisi
bola yang sama :seperti gambar di bawah ini
Langkah8. Oke teman-teman Sebelum
kita memulai untuk menggerakkan bolanya pastikan teman-teman harus atur sesuai pada gambar ini :

Langkah9. Naaaaaaaaaaah,
kali ini kita akanmeggerakan bolanya, Sekarang pindahin bola yang ada di frame 2
terserah sesuai kemauan anda
Langkah10. Kemudian lakukan
tahap seperti ang di tunjukan , dengan cara Klik Tween Animation Frame untuk
membuat Frame-frame dari posisi bola di atas ke posisi bola di samping secara
otomatis.. kalo mau gerakan nya halus.. frame nya banyakin aja.. saya pake 5
frame aja
Langkah11. Naaaaaaaaaaaaaaaah,
temen-temen Sekarang udah jadi deh.. kemudian kita langsung saja gerakan dari
atas ke samping kiri.. coba aja tekan tombol Play.
1.
Dan tips untuk teman-temanm Untuk membuat animasi
yang lain gunakan cara yang sama dari nomor 7>10
Langkah12. Oke ,
temen-temen Untuk langkah yang terakhir jangan sampe kembali ke posisi awal..
tapi buat renggang sedikit
Langkah13. Kemudian anda
harus melakukan cara seperti ini, Klik tombol Play.. Kalo udah Ok save di
GIF, Klik File
> Save For Web and Devices : lihat gambar di bawah ini
Langkah14. Oke my friends, Kemudian anda
atur sesuai gambar ini :kemudian anda save ...oke?....dan langkah yang terakhir
Naaaah, dan akhirnya jadi
juga animasi yang sederhana ini, Hasilnya
akan seperti ini : gmana?mudah bukan...teman-teman pasti bisa, dan jika gagal , jangan menyerah kita coba lagi dan lagi sampai berhasil,
OKe teman-teman, berikut tutorial yang sudah kita bahas, gmana mudah bukan?....pasti mudah, anda pasti bisa, okey....terimakasih teman-teman telah berkunjung di "pondok tutorial multimedia"
oke,,,emmmmm. apa bila ada banyak kesalahan dalam penulisan, penulis mengucapkan mohon maaf sebeeeesar, besarnya, dan apa bila ada kesalahan dalam keterangan dalam keterangan gambar dll. oke terimakasih semoga bermanfaat...nantikan tutorial selanjutnya
Wassalam















0 Response to "tutorial photoshop cara membuat animasi sederhana dengan photoshop"
Post a Comment